在Github上使用OsmosFeed搭建在线RSS阅读器(无需服务器)
在Github上使用OsmosFeed搭建在线RSS阅读器(无需服务器)
前言
在搭建云野阁博客网站期间,看了好多具有个人特色的博客网站,有不少都有RSS订阅功能,那RSS是什么呢?咱们先唠唠。
🔜RSS🔚
RSS 全称 Really Simple Syndication(真正简易联合),是一种基于XML(可扩展标记语言)的内容分发协议,它允许用户订阅网站的内容更新,如新闻、博客文章等。好像还有另外的说法是Rich Site Summary(网站内容摘要)和 RDF Site Summary(资源描述框架站点摘要),不过其实都描述的是从订阅源获取更新的内容,并将获取的内容整合集中显示,方便用户进行查看。
网上有关RSS的相关介绍有很多,感兴趣的话可以搜索了解下。
订阅了RSS,只要再结合RSS阅读器,就可以直接看到有关博客的最新文章,那我们就重点搞RSS阅读器。RSS阅读器无论是自建还是使用现成的,都有很多类型,像浏览器插件、手机端、电脑端程序、web端等。搭建一个web端,方便、省事、对终端依赖小。
OsmosFeed是GitHub上一个开源的Web版RSS阅读器,可以使用 GitHub Pages托管,利用GitHub Actions实现内容定期自动更新,主题可自定义。
本站的文界就是使用OsmosFeed搭建并托管在GitHub Pages上的。点我跳转查看
搭建过程
创建仓库
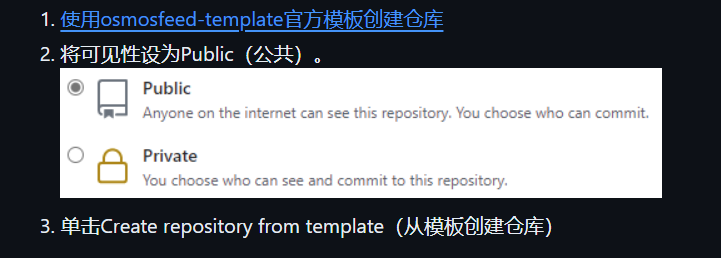
1.访问OsmosFeed仓库的配置教程,点击教程中”创建新仓库“中的第一步”使用osmosfeed-template官方模板创建仓库“,页面跳转至创建新仓库界面,设置仓库名并将可见性设为Public,点击创建Create repository按钮新建仓库。

2.进入刚创建好的仓库,进入目录.github/workflows,修改update-feed.yaml文件为以下内容。
1 | name: Build site on schedule or main branch update |
3.进入刚创建好的仓库,修改根目录下的osmosfeed.yaml文件,将cacheUrl:行前的#去除,并将GITHUB_USERNAME修改为自己的github名称,REPO_NAME修改为本仓库的名。sources下的- href:为RSS/Atom源。
1 | cacheUrl: https://GITHUB_USERNAME.github.io/REPO_NAME/cache.json |
设置身份验证令牌
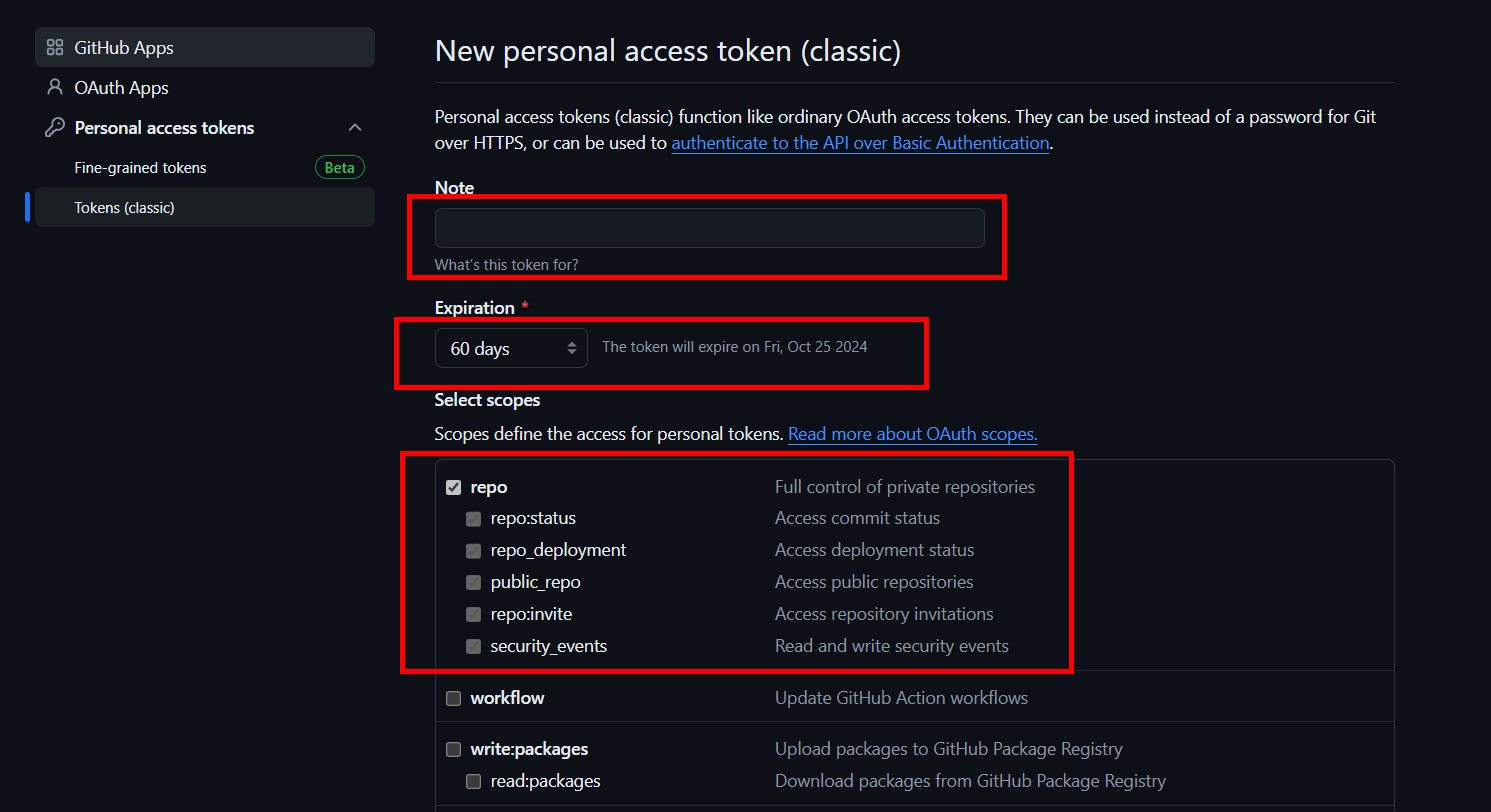
1.点击自己的头像,选择 “Settings” -> “Developer settings” -> “Personal access tokens”->”Tokens(classic)“,点击 “Generate new token”,选择”Generate new token(classic)“,验证后,指定一个描述性名称,选择令牌的有效时间,选择要授予此令牌的范围或权限。只需要选择repo一项即可。点击”Generate token“,完成创建。

2.创建完成后,复制保存token,后面要用。
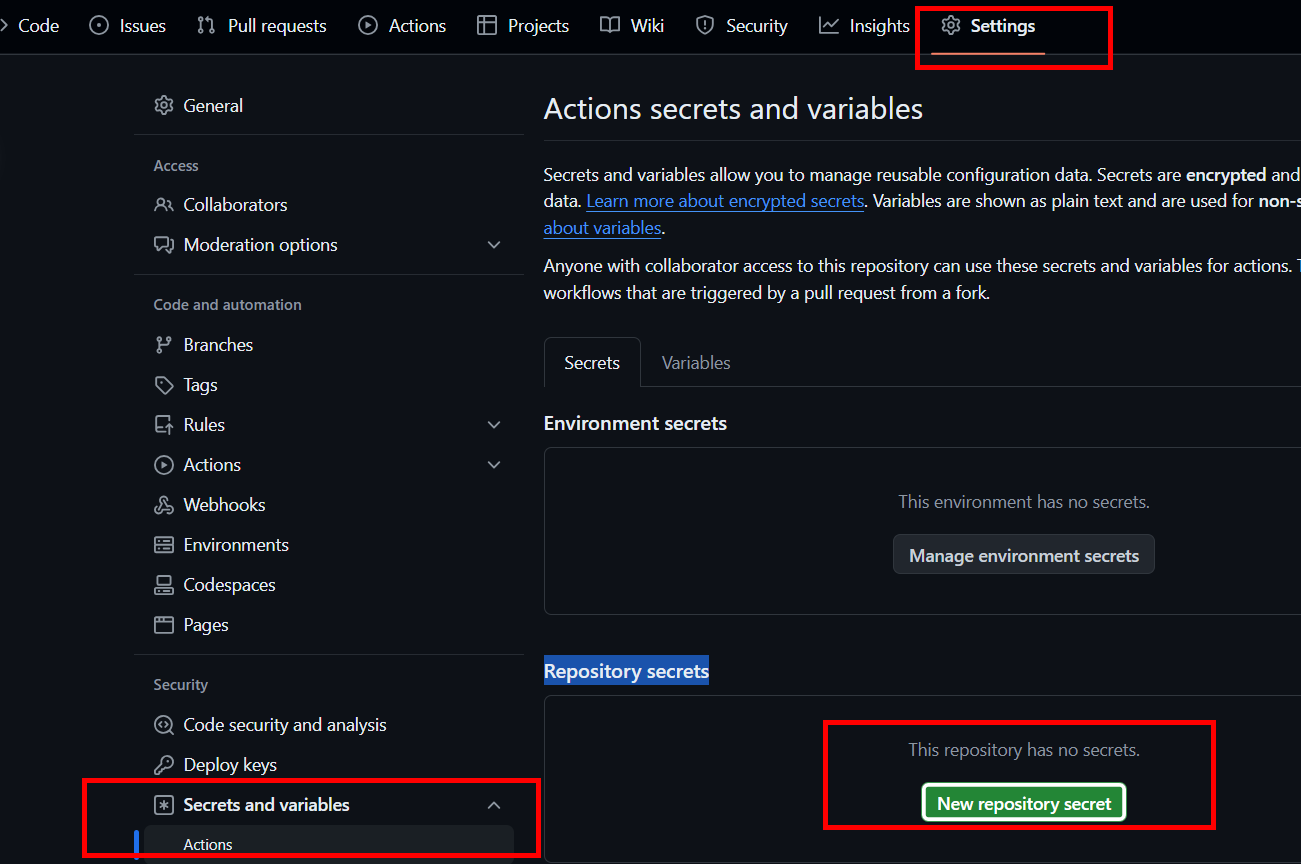
3.进入刚创建好的仓库,进入仓库的“Settings” -> “Secrets and variables” -> “Actions”。点击”Repository secrets“中的“New repository secret”,输入Actions secrets 的名字为action_token(与update-feed.yaml文件中的保持一致),并将第2步复制的token粘贴至Secrets框中,点击”Add secret“保存。

部署GitHub Pages
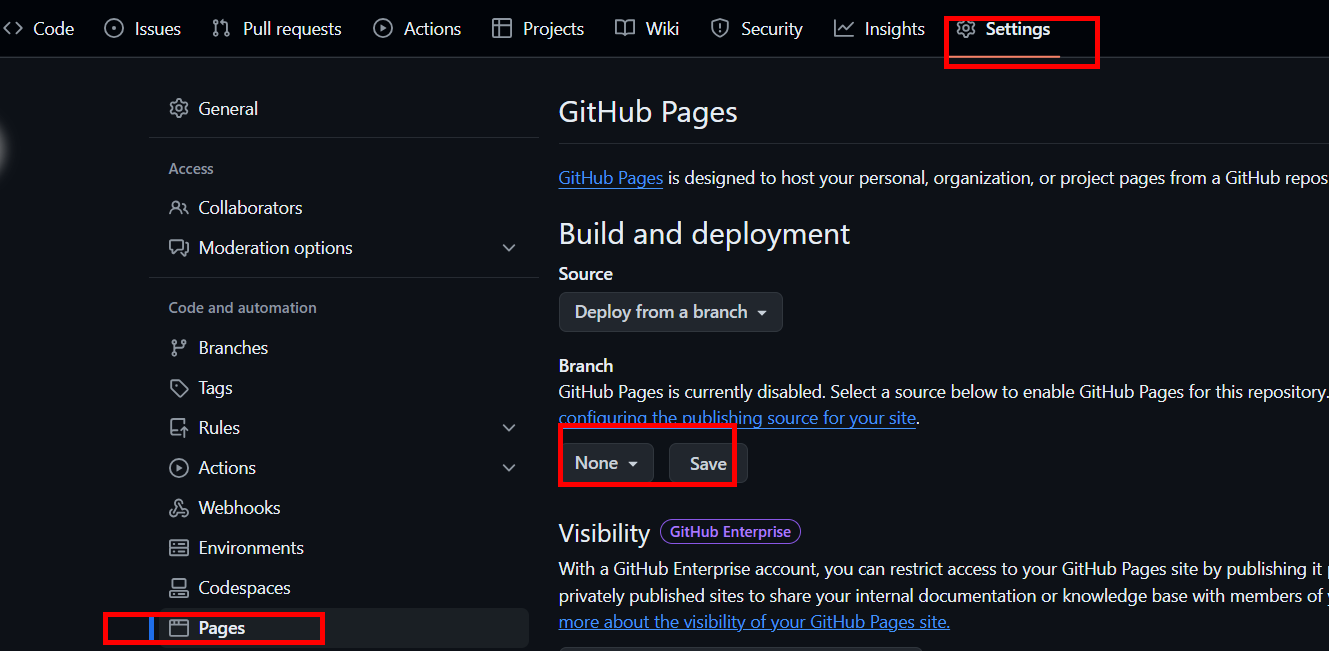
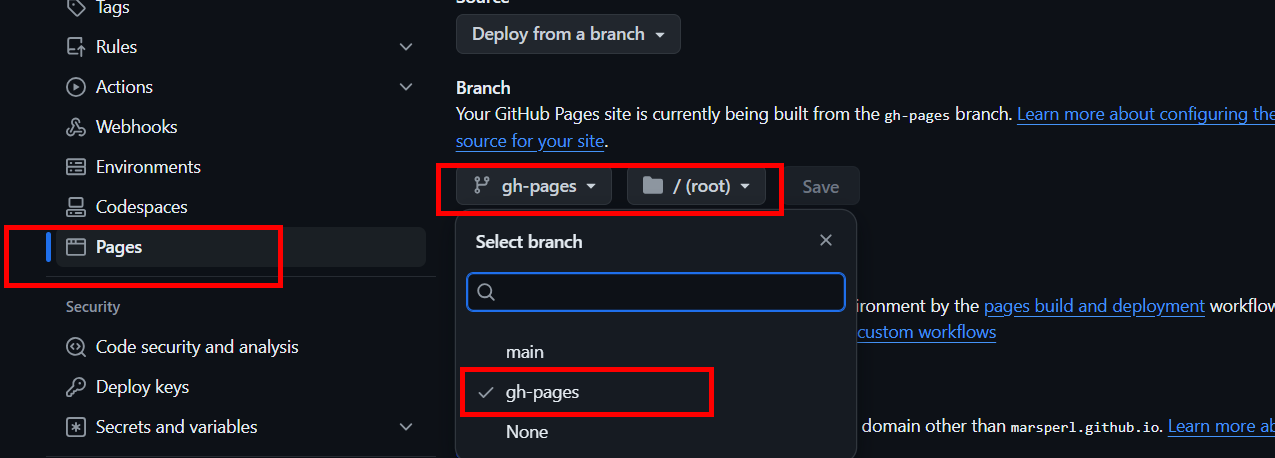
1.进入仓库的“Settings” -> “Pages” ,在Branch中选择”gh-pages“,目录选择”/(root)“,点击”save“保存。


- 刷新页面,直到界面上出现
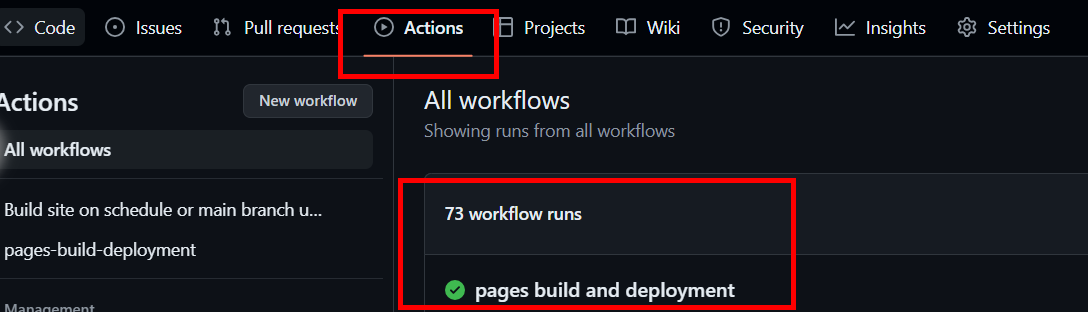
Your site is published at https://github用户名.github.io/仓库名的确认信息(最多等待1-3分钟)即可离开。完成部署。部署的详细过程可以进入仓库的”Actions”,进行查看具体过程与异常情况。

博客搭建系列文章
- Hexo-Butterfly美化教程-[1]基础环境
- Hexo-Butterfly美化教程-[2]Butterfly主题安装
- Hexo-Butterfly美化教程-[3]建主要页面
- Hexo-Butterfly美化教程-[4]修改配置文件
- Hexo-Butterfly美化教程-[5]安装常用插件
- Hexo-Butterfly美化教程-[6]开启博客评论
- Hexo-Butterfly美化教程-[7]功能魔改(源码方式)
- Hexo-Butterfly美化教程-[8]随鼠标变幻的动态粒子线条背景
- Hexo-Butterfly美化教程-[9]繁沙
- 使用GitHub Actions实现Hexo博客的自动化发布
- 在Github上使用OsmosFeed搭建在线RSS阅读器(无需服务器)
